estensione AXE
Link risorsa
https://chrome.google.com/webstore/detail/axe-devtools-web-accessib/lhdoppojpmngadmnindnejefpokejbdd
Disponibilità
Chrome
Scopo
Fondamentale per vedere errori, violazioni e suggerimenti.
Funzionamento
Una volta installata l’estensione, all’apertura dei dev-tool del browser (cmd+alt+i) avremo un nuovo tab “axe DevTools”
Configurazione
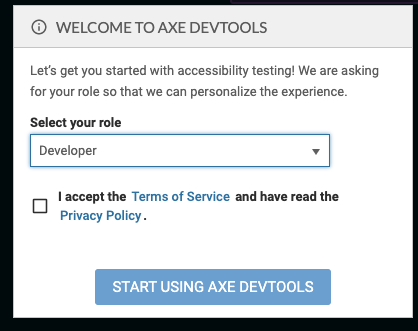
Al primo accesso specificare il proprio ruolo come
Developer
Selezionare
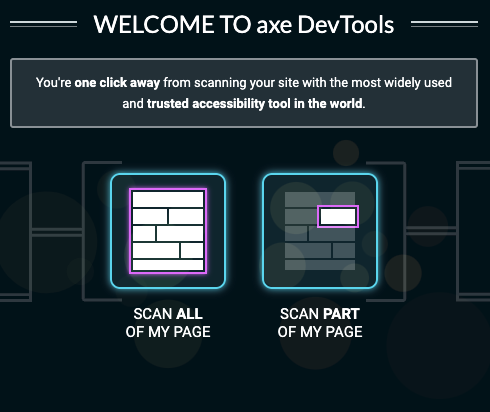
Scan all of my pagedal pannello di sinistra
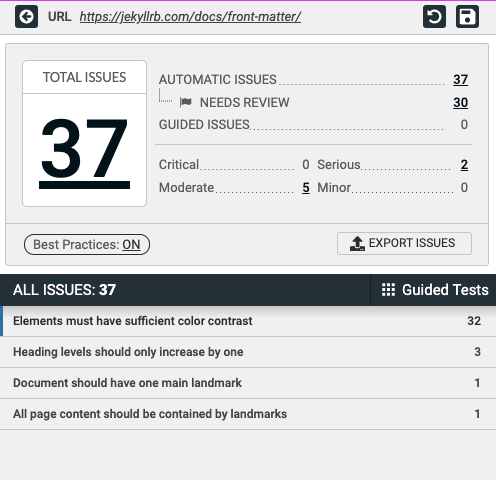
Ora è possibile analizzare ogni pagina con questo tool.

Si può disabilitare l’opzione di “Best practices” in modo da focalizzarsi solo sugli errori fondamentali.
Utilizzo
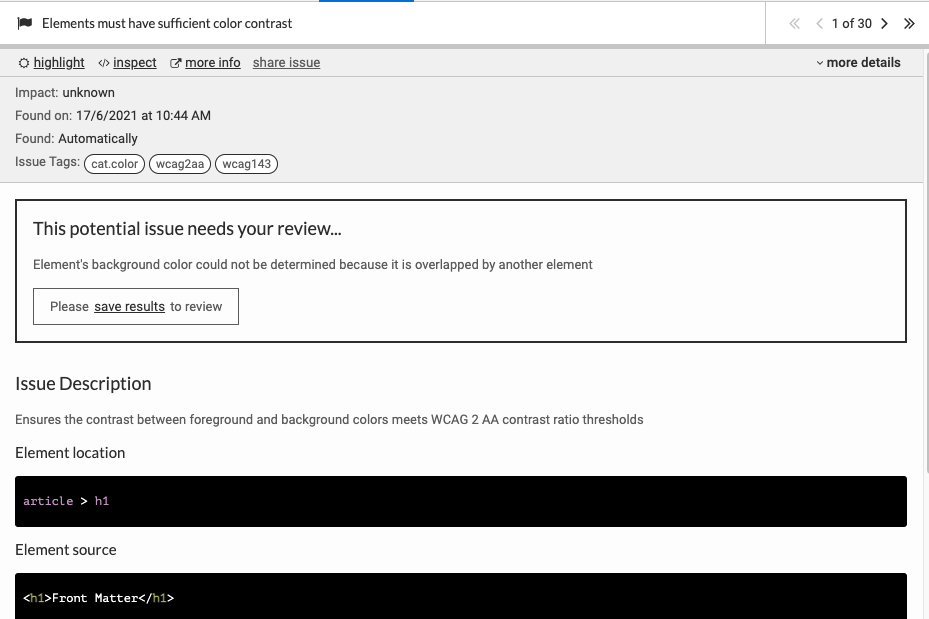
 Cliccando sul nome dell’issue il plugin lo analizza e riporta il punto esatto nel codice dove l’errore appare, fornisce la descrizione e suggerimento per risolverlo.
Cliccando sul nome dell’issue il plugin lo analizza e riporta il punto esatto nel codice dove l’errore appare, fornisce la descrizione e suggerimento per risolverlo.
Cliccando su inspect o highlight il plugin evidenzia l’elemento incriminato nella nostra pagina rendendo visivamente più semplice capire a cosa si fa riferimento.